Custom Pattern Filtering feature of Lobster Version 1.0
Custom Pattern Filtering was designed to overcome writing the source code for new patterns as Custom Pattern Filtering can extract the patterns/designs from any image.Actually,Custom Pattern Filtering can extract atleast 6 patterns from any image through the use of Threshold value,Edges and Custom Color.Custom Pattern Filtering can be used to even extract Vector Graphics and 3D Graphics from any image.Even though,it does very difficult tasks,Custom Pattern Filtering is very easy to learn and also doesnot require too many input values like Patterns or Pattern Styles.The most important thing to know is how to enable and disable Custom Pattern Filtering because the user can use the 'Current Pattern' from either Patterns tab or Custom Pattern Filtering tab.This is the reason whether it is the Filter Dialogbox or Dynamic Filtering Panel,Custom Pattern Filtering can be enabled by clicking on the Custom Pattern Filtering tab and it will be disabled by clicking on the Patterns tab.The 'Current Pattern' will be selected from the list of predefined patterns in the Patterns tab or from any image from the Custom Pattern Filtering tab.
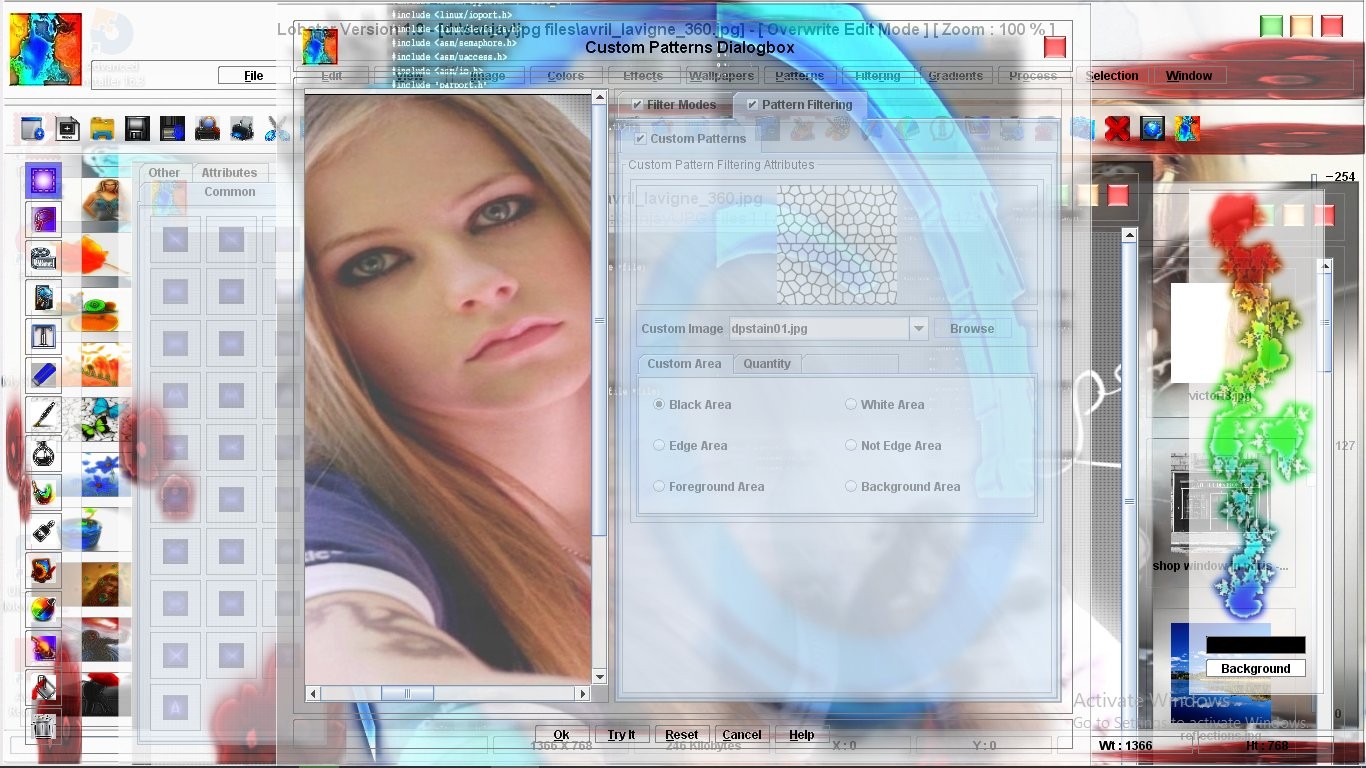
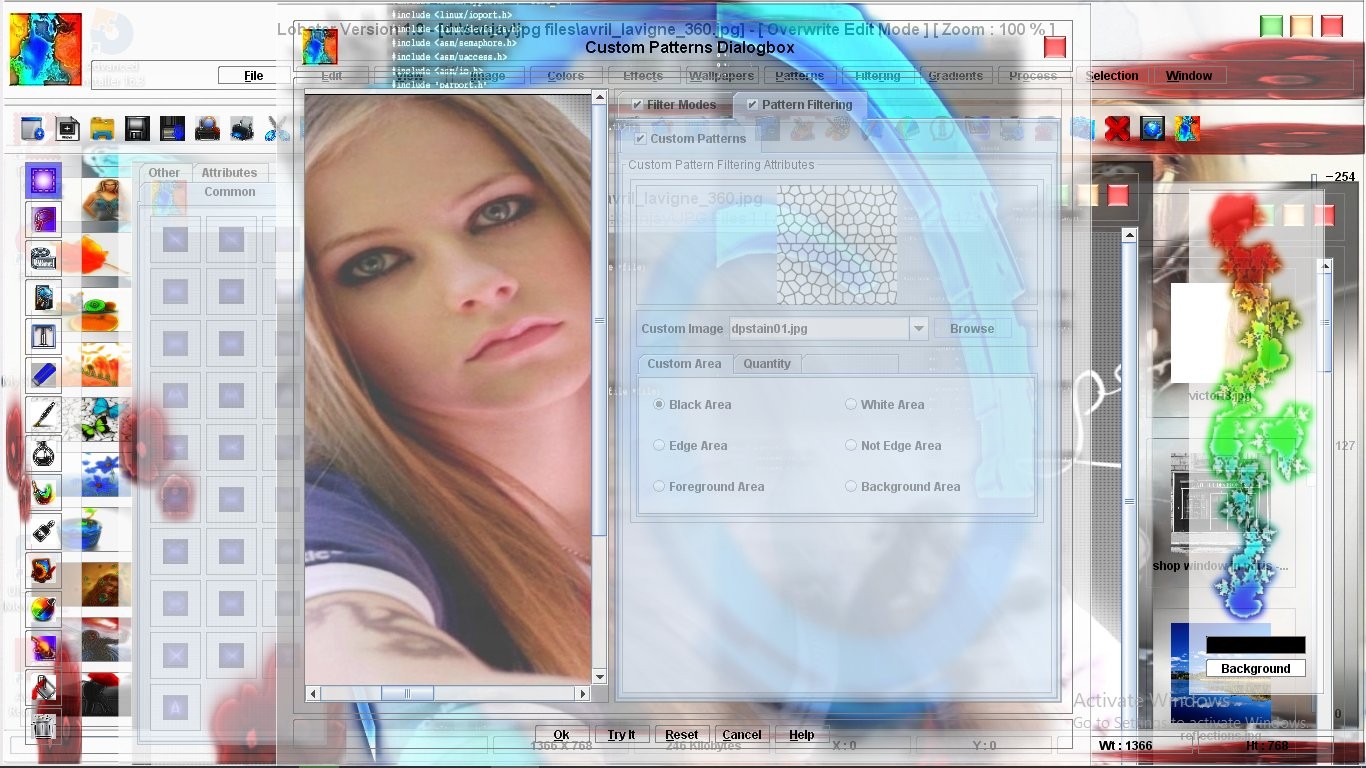
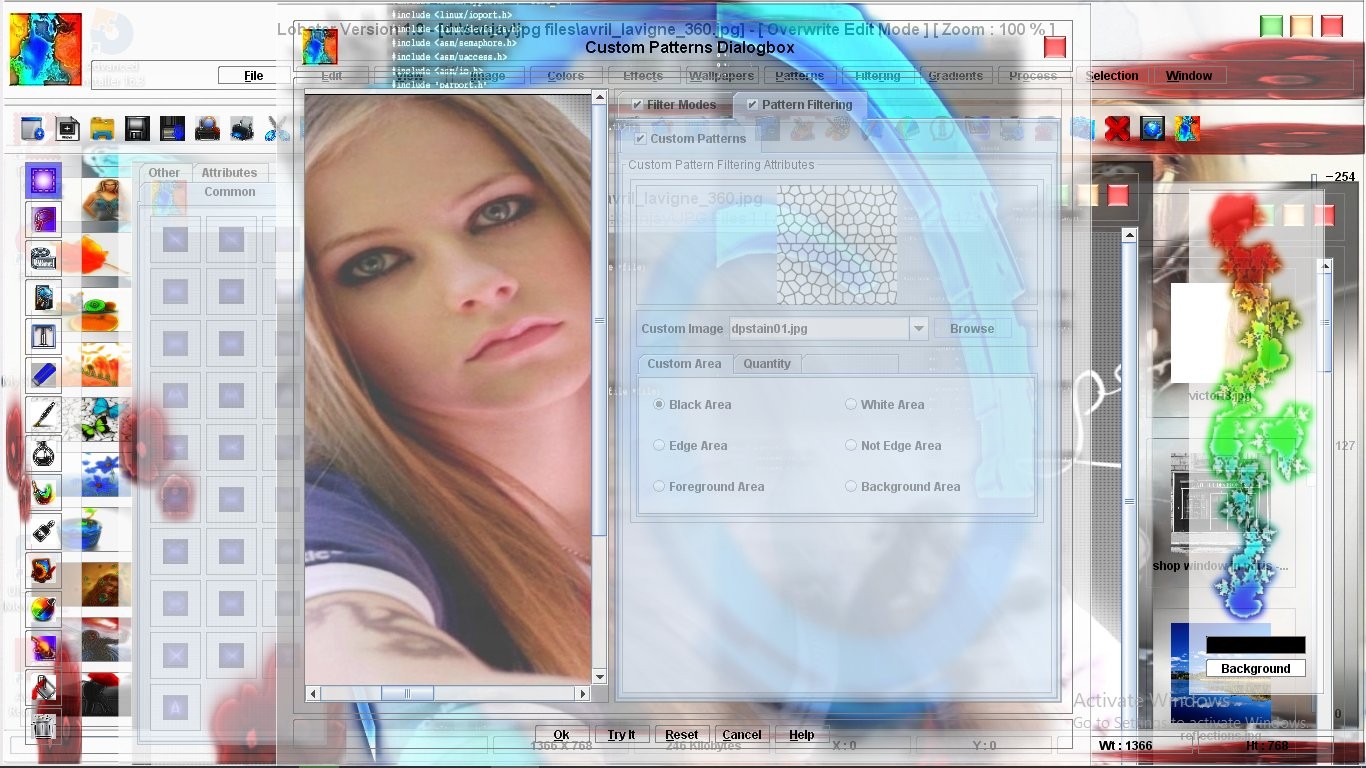
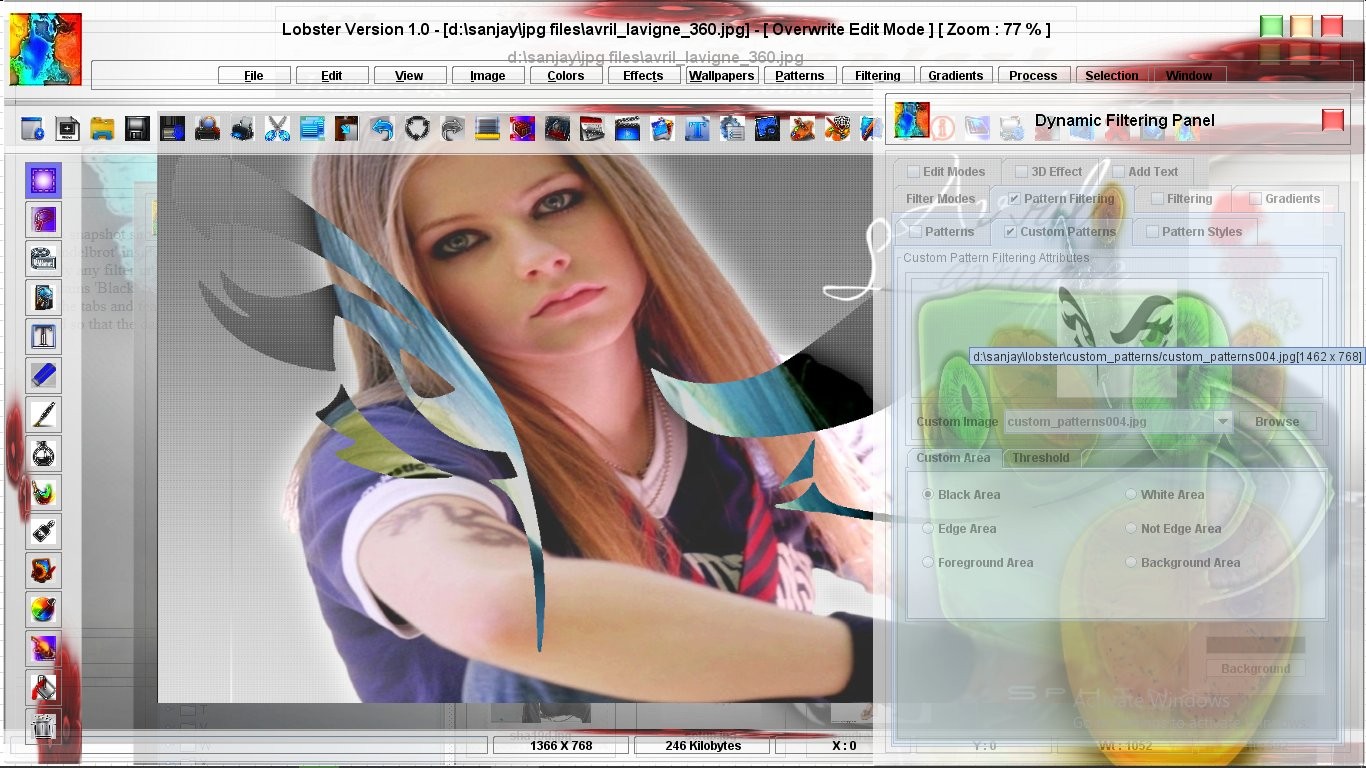
 If the user wants to select one of the predefined patterns as the 'Current Pattern',then the user should click on the Patterns tab and then select one of the listed patterns from the Patterns combobox.If the user wants to use a Custom Pattern as the 'Current Pattern' then click on the Custom Pattern Filtering tab.If no image is selected,then select the image.Default area is 'Black Area' which will extract the design with the darker pixels.If the filter is applied now,then the user will realize that the filter is applied in the design extracted from the image from Custom Pattern Filtering tab.Other areas are 'White Area','Edge Area','Not Edge Area,'Foreground Area' and 'Background Area'.It is necessary to understand these various areas even before watching the Custom Pattern Filtering in action.
If the user wants to select one of the predefined patterns as the 'Current Pattern',then the user should click on the Patterns tab and then select one of the listed patterns from the Patterns combobox.If the user wants to use a Custom Pattern as the 'Current Pattern' then click on the Custom Pattern Filtering tab.If no image is selected,then select the image.Default area is 'Black Area' which will extract the design with the darker pixels.If the filter is applied now,then the user will realize that the filter is applied in the design extracted from the image from Custom Pattern Filtering tab.Other areas are 'White Area','Edge Area','Not Edge Area,'Foreground Area' and 'Background Area'.It is necessary to understand these various areas even before watching the Custom Pattern Filtering in action.
Following section will describe the various areas in detail :-
1>Black Area :- Black Area is the area of the image from the Custom Pattern Filtering tab with darker pixels.Threshold input field is available in the Custom Pattern Filtering tab to enter the Threshold to be used to decide which area will be 'Black Area'.If the pixel has the brightness less than the Threshold value then the pixel belongs to the 'Black Area'.Every other pixel having the value equal to or greater than the Threshold value will not be included in the 'Black Area'.In short,'Black Area' means the area having darker pixels.By adjusting the Threshold value,the user can surprising get many patterns from a single image.This 'Black Area' will be the 'Custom Pattern' which will be used as the 'Current Pattern' for applying the filter over the image.
2>White Area :- White Area is the area of the image from the Custom Pattern Filtering tab with brighter pixels.Threshold input field is available in the Custom Pattern Filtering tab to enter the Threshold to be used to decide which area will be 'White Area'.If the pixel has the brightness equal to or greater than the Threshold value then the pixel belongs to the 'White Area'.Every other pixel having the value less than the Threshold value will not be included in the 'White Area'.In short,'White Area' means the area having brighter pixels.By adjusting the Threshold value,the user can surprising get many patterns from a single image.This 'White Area' will be the 'Custom Pattern' which will be used as the 'Current Pattern' for applying the filter over the image.
3>Edge Area :- Edge Area is the area of the image which has the edges on its surface.Not to forget that this image is the image from the Custom Pattern Filtering tab.Edge Quantity is input field used to increase or decrease the edges to be extracted from the image from the Custom Pattern Filtering tab.This 'Edge Area' will be the 'Custom Pattern' which will be used as the 'Current Pattern' for applying the filter over the image.
4>Not Edge Area :- Not Edge Area is the area of the image which does not have the edges on its surface.Not to forget that this image is the image from the Custom Pattern Filtering tab.Edge Quantity is input field used to increase or decrease the edges 'not' to be extracted from the image from the Custom Pattern Filtering tab.This 'Not Edge Area' will be the 'Custom Pattern' which will be used as the 'Current Pattern' for applying the filter over the image.
5>Foreground Area :- Foreground area is defined by selecting a Custom Color so that if that color is present in the pixels of the image of Custom Pattern Filtering tab than those pixels will belong to the 'Foreground Area'.If Custom Color is not present in the pixels of the image from the Custom Pattern Filtering tab,then those pixels do not belong to the 'Foreground Area'.This 'Foreground Area' will be the 'Custom Pattern' which will be used as the 'Current Pattern' for applying the filter over the image.
6>Background Area :- Background area is the area which do not contain the Custom Color in the pixels of the image from the Custom Pattern Filtering tab.If Custom Color is present in the pixels of the image from the Custom Pattern Filtering tab,then those pixels do 'not' belong to the 'Background Area'.This 'Background Area' will be the 'Custom Pattern' which will be used as the 'Current Pattern' for applying the filter over the image.
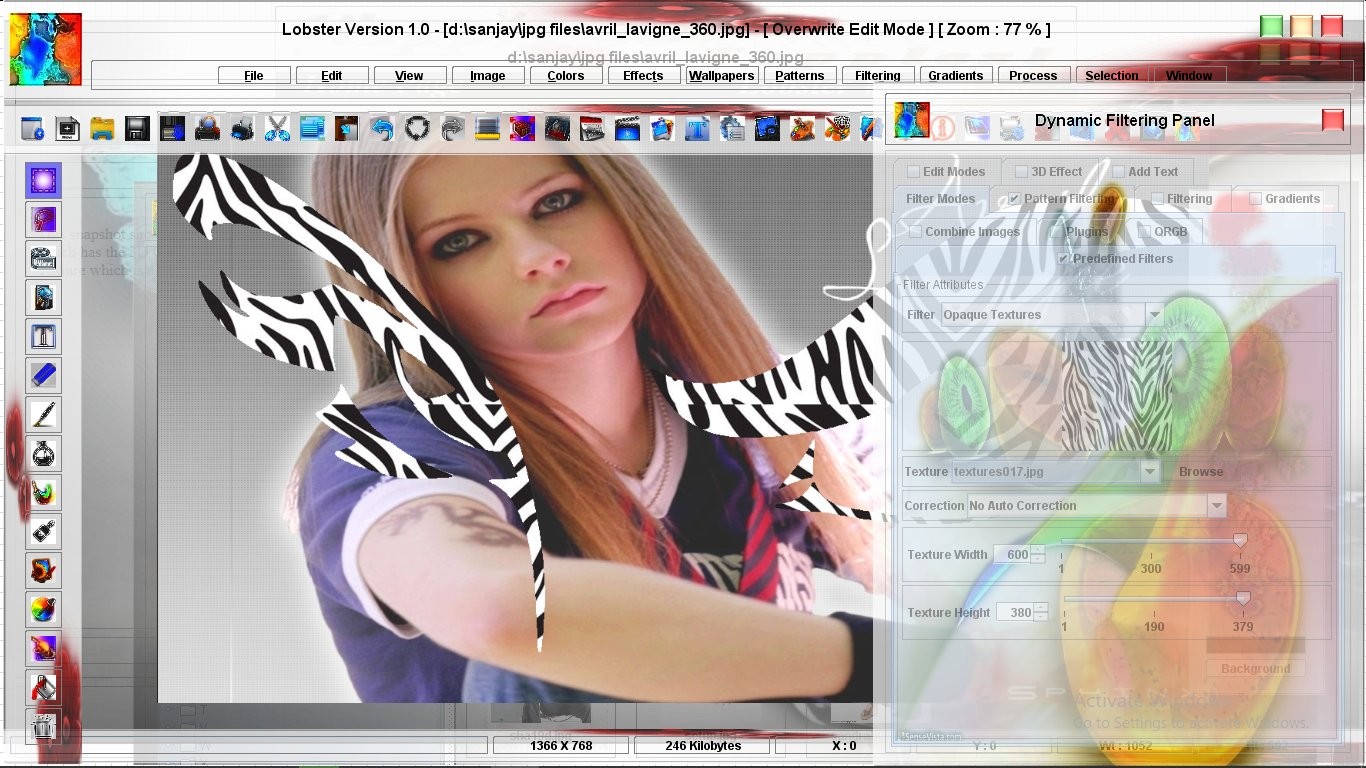
In the following example,the user can see the Custom Pattern Filtering in action.Custom Pattern is created from the 'White Area'(Brighter Pixels) from the image 'Dpstain01.jpg' from the Custom Pattern Filtering tab.The Filter applied is Brightness and the quantity is 50.Dpstain01.jpg image is visible in the previous example.

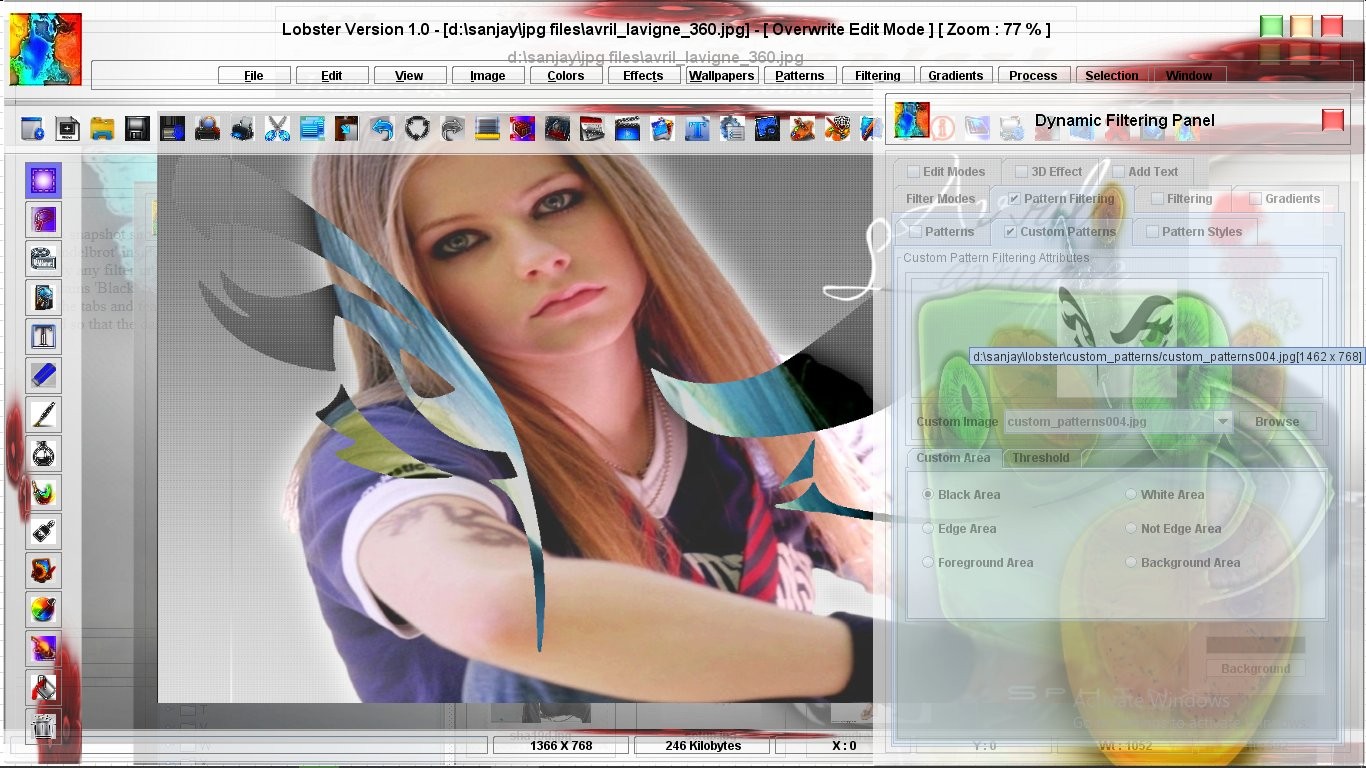
In the following example,the user can see the Custom Pattern Filtering in action again.This time the Custom Pattern is created from the 'Edge Area' from the image 'Dpstain01.jpg' from the Custom Pattern Filtering tab.The Filter applied is Brightness and the quantity is 50.

From the above examples,it is visible how much powerful Custom Pattern Filtering really is.Though,the most important thing that the user should keep in mind is that with every new image selected in the Custom Pattern Filtering tab,the user should also adjust the input fields like 'Edge Quantity' or 'Brightness Quantity' or 'Custom Color' to get better results.Actually,Custom Pattern Filtering is so powerful that the whatever the 'Areas' or the images selected in the Custom Pattern Filtering tab,user will get great results if and only if the user keeps adjusting the input fields till the user has got the desired results In short,Custom Pattern Filtering is as good as perfect if the user knows how to use it.
There is another feature which is equally powerful and innovative is the ability to insert the Pattern Styles inside the Custom Patterns just like Pattern Styles are inserted into the Patterns.Which means that whichever the 'Area' and image from which the Custom Pattern is extracted,any predefined Pattern Style can be inserted into the Custom Pattern.Again,to avoid the confusion take a look at the snapshot where the 'White Area' is the Custom Pattern extracted from the image 'Dpstain01.jpg' and the Pattern Style inserted is 'Bottom Graph'.This feature adds a new dimension to Custom Pattern Filtering and proves how much customizable not only the filters are but also how much customizable the features are of the Lobster application.
 This snapshot shows the 'Black Area' extracted as the 'Current Pattern' from the image 'Vectorm1.jpg' having the 'Mandelbrot' inside it.This snapshot show how much easy it is to extract even complex design of Vector Graphics and apply any filter into it.User can also notice that 'Invert' filter has been inside the 'Mandelbrot' design though the image contains 'Black' color inside the 'Vectorm1.jpg' image.User can also for the first time see the Dynamic Filtering Panel with all the tabs and feaures of the 'Interface'.User can also see that a very small value of 3 is assigned to 'Brightness Quantity' field so that the darkest of the pixels['Mandelbrot'] is extracted from the image.
This snapshot shows the 'Black Area' extracted as the 'Current Pattern' from the image 'Vectorm1.jpg' having the 'Mandelbrot' inside it.This snapshot show how much easy it is to extract even complex design of Vector Graphics and apply any filter into it.User can also notice that 'Invert' filter has been inside the 'Mandelbrot' design though the image contains 'Black' color inside the 'Vectorm1.jpg' image.User can also for the first time see the Dynamic Filtering Panel with all the tabs and feaures of the 'Interface'.User can also see that a very small value of 3 is assigned to 'Brightness Quantity' field so that the darkest of the pixels['Mandelbrot'] is extracted from the image.
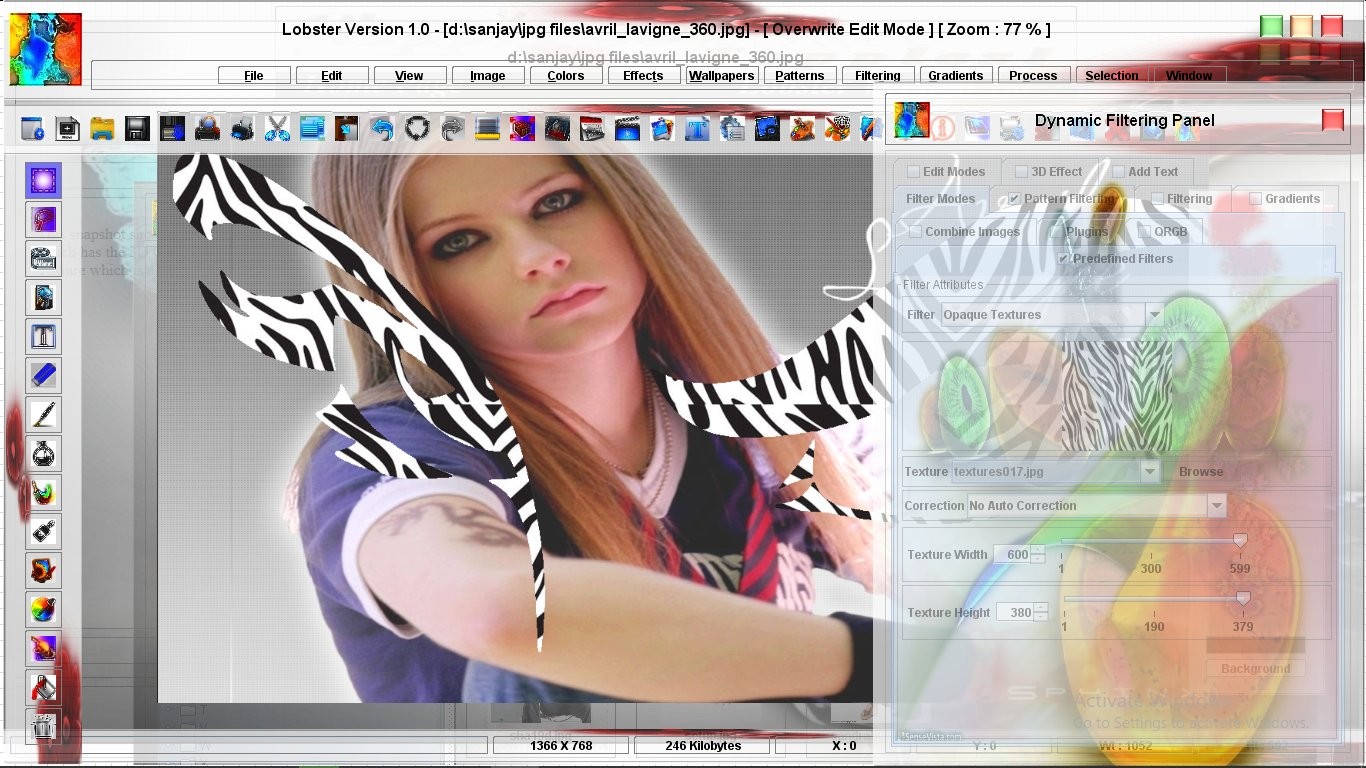
 This snapshot shows the 'Black Area'(darker pixels) extracted as the 'Current Pattern' from the image 'ff9_criss_g.jpg' which has the 3D Graphics in the image.This is a very intereting example because the Pattern extracted is filled with a Texture which is also one of the filters of the Lobster application.
This snapshot shows the 'Black Area'(darker pixels) extracted as the 'Current Pattern' from the image 'ff9_criss_g.jpg' which has the 3D Graphics in the image.This is a very intereting example because the Pattern extracted is filled with a Texture which is also one of the filters of the Lobster application.
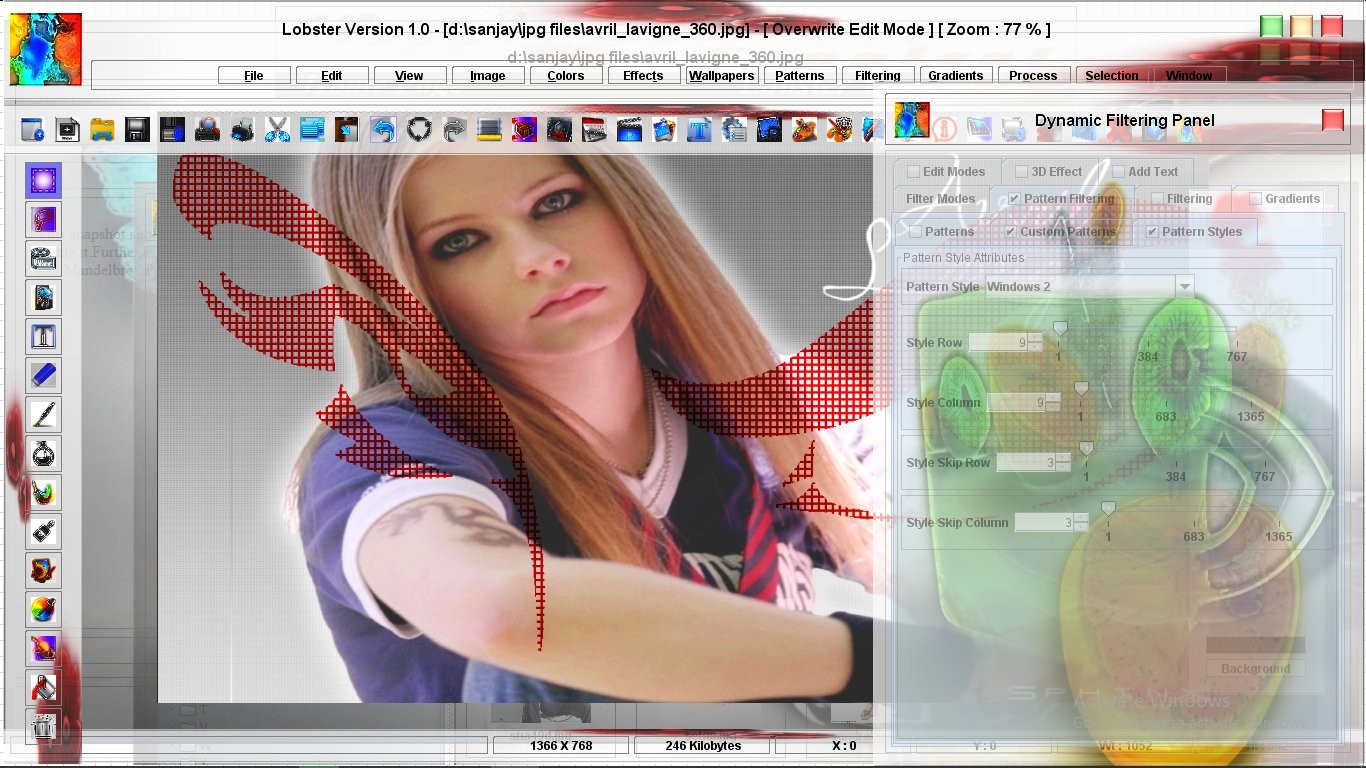
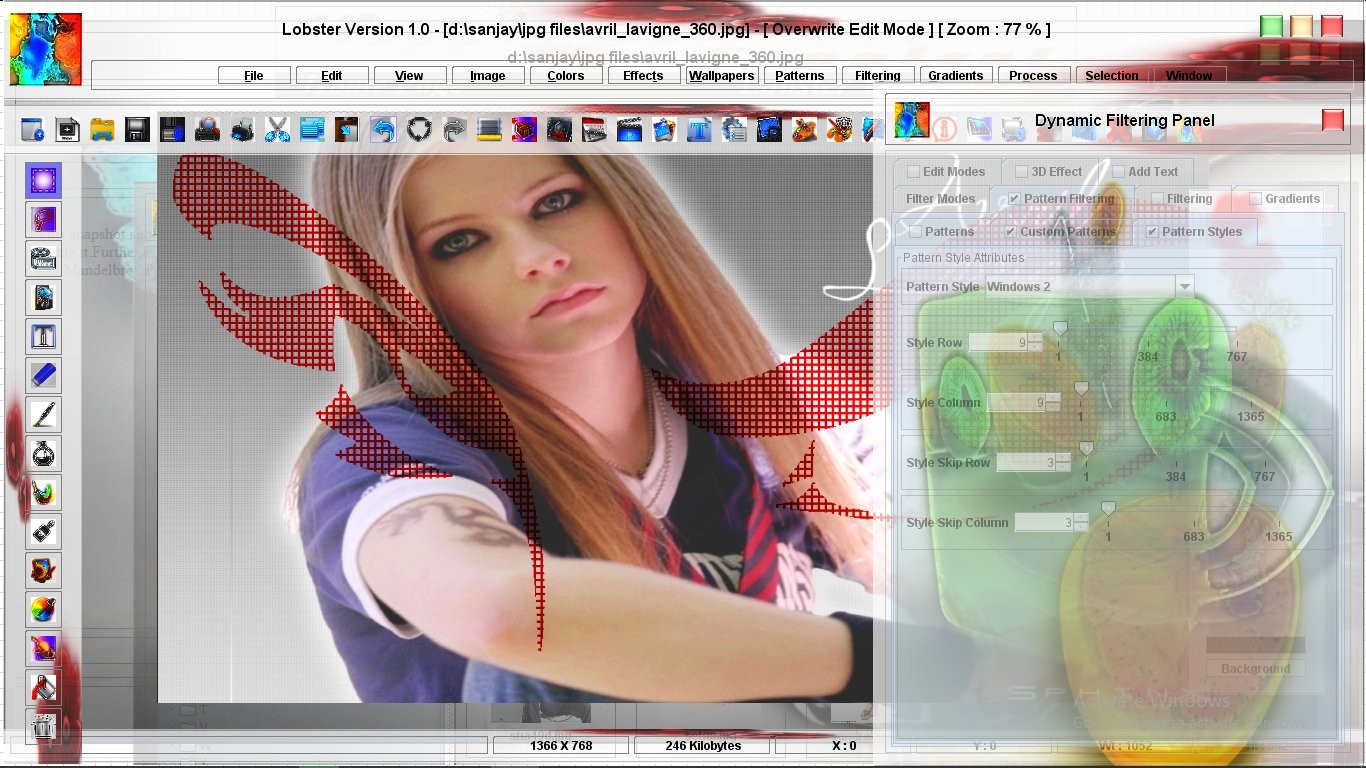
 This snapshot shows the Pattern being extracted from the 'Black Area' of the image 'Vectorm1.jpg' having the 'Mandelbrot' inside it.Further,as the selected Pattern Style is 'Windows 2' and not 'None',the Pattern Style 'Windows 2' is inserted inside the 'Mandelbrot' Pattern.The filter chosen is solid Red Color.
This snapshot shows the Pattern being extracted from the 'Black Area' of the image 'Vectorm1.jpg' having the 'Mandelbrot' inside it.Further,as the selected Pattern Style is 'Windows 2' and not 'None',the Pattern Style 'Windows 2' is inserted inside the 'Mandelbrot' Pattern.The filter chosen is solid Red Color.
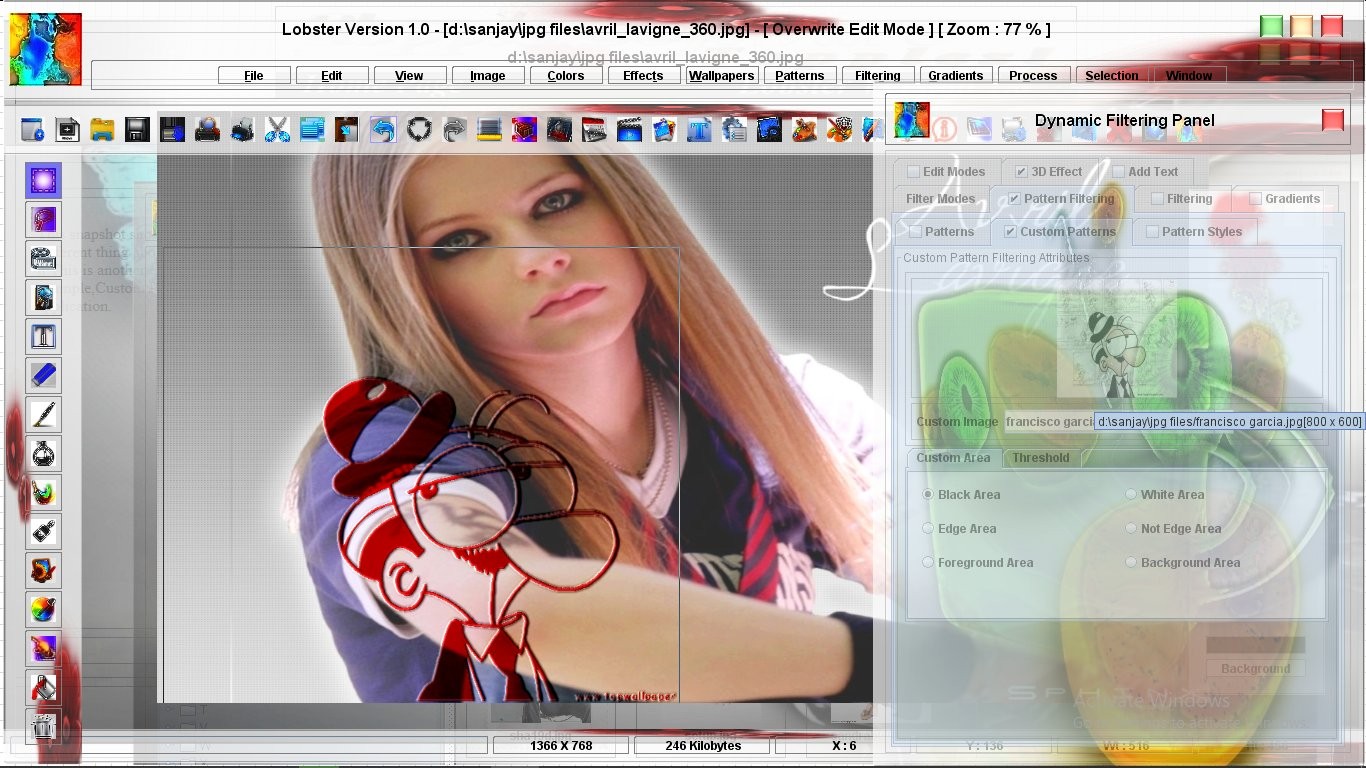
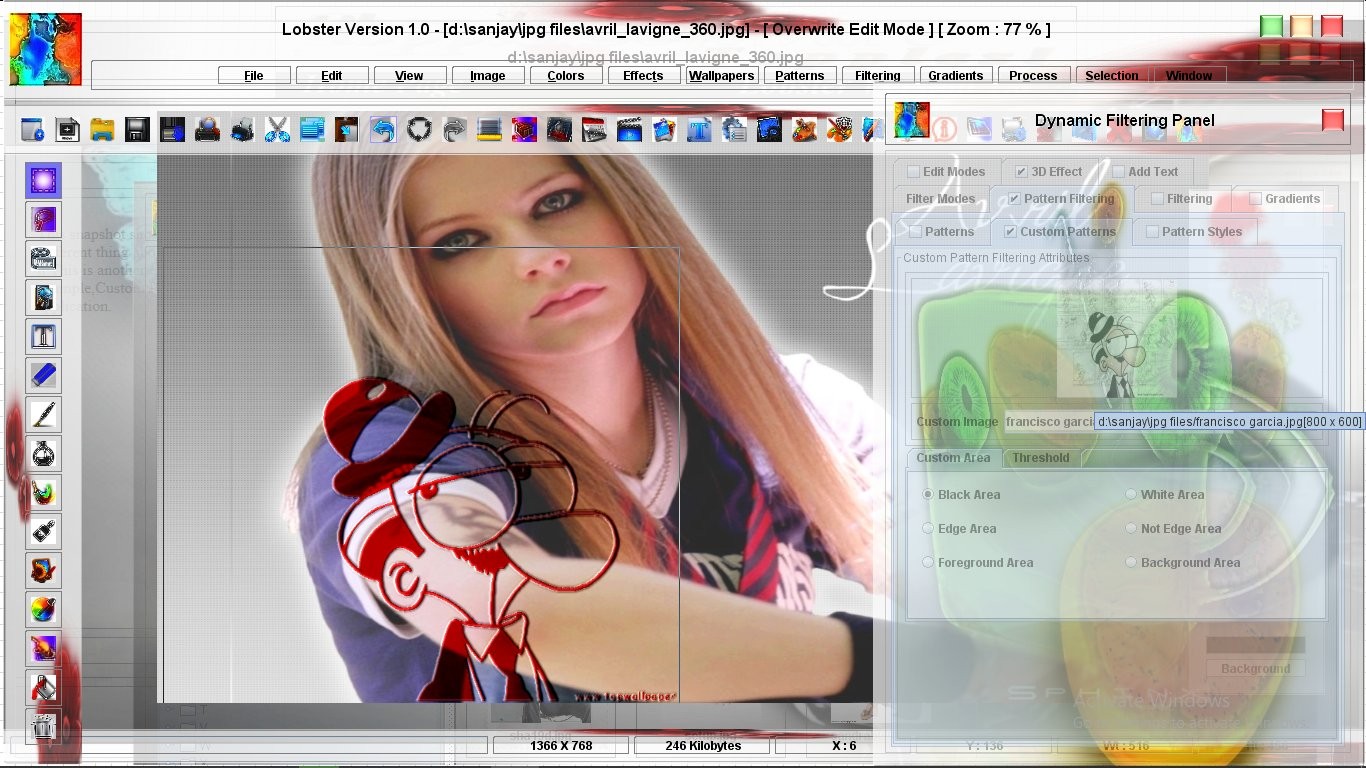
 This snapshot shows the 'Black Area' extracted from the image 'Francisco Garcia.jpg' as the 'Current Pattern'.The only different thing about this example is that the 'Custom Pattern' is extracted from a image having 'Cartoon' character in it.This is another example of 'Interface' where two or more features are combined to create a new effect.In this example,Custom Pattern Filtering is combined with 3D effect.To learn more about 'Interface' of the Lobster application,Click Here
This snapshot shows the 'Black Area' extracted from the image 'Francisco Garcia.jpg' as the 'Current Pattern'.The only different thing about this example is that the 'Custom Pattern' is extracted from a image having 'Cartoon' character in it.This is another example of 'Interface' where two or more features are combined to create a new effect.In this example,Custom Pattern Filtering is combined with 3D effect.To learn more about 'Interface' of the Lobster application,Click Here